
このような悩みにお答えします。
本記事の内容
・ブログを作るまでの全体像
・WordPressでブログを開設する手順
・WordPressブログの初期設定方法
本記事の信頼性

本記事を書いている僕は、ブログ開設してから約1年が経ちます。開設後は放置の時間が長かっですが、2ヶ月前から記事投入にも力を入れています。
ブログ開設
WEBの知識がない初心者にとっては、極めて険しい道のりのように思えますよね…
大丈夫、1年ほど前の僕も全く同じ気持ちでした。
結論から言うと、ブログ開設自体は難しいものではないです!全くの0からスタートした僕が言っているので間違いないでしょう。
今回はWordPressでブログを開設する方法について、僕が開設時につまづいたポイントを踏まえながら、分かりやすく画像を使って説明していきます。
順番通りに進めていけば開設までできるようになっているので、本記事を参考に進めてみてください!
まず初心者の方向けにブログを作るまでの全体像について説明していきます。
すぐに開設したい方は読みとばしてもらって結構です。
ではいきましょう!
ブログを作るまでの全体像
ブログの開設には以下の3つが必要です。
①レンタルサーバーに申し込みする
②独自ドメインを取得する
③WordPressをインストールする
この時点で、カタカナ多すぎ!意味わからん!と思った方向けに簡単に説明すると、
①サーバー:ネット上の『土地』のようなもの
②ドメイン:ネット上の『住所』のようなもの
③WordPress(ブログ):ネット上の『家』のようなもの
なんとなくイメージがつきましたか??
正直、あまり意味がわかっていなくても、問題なくブログ開設までたどり着けるので安心して進めてください。
ブログ開設までにかかる費用
そもそもブログって運営にどのくらい費用が掛かるの??
と疑問を持っている方も多いと思うので簡単に説明すると、
参考
①ドメイン代:無料
②サーバー代:月約1,000円
③WordPress:無料
ブログ運営にかかる費用は、サーバー代くらいなのでコスト面はそんなに心配する必要はありません。
WordPressでブログを開設する手順
さて、ここからが本番です!
まずブログ開設までの流れについて簡単にまとめると、下記のとおりになります。
- サーバー申込
- プランの選択
- かんたんセットアップを利用する
- お客様情報の入力
- SMS・電話認証
- お支払い情報の入力
- WordPress SSL設定
開設までの所要時間ですが、10分〜30分です。サクッと開設できるので一緒にやってみましょう!
では開設方法を具体的に解説していきます。
WordPressでブログを開設する方法
ここかWordPressブログの開設方法を説明していきます。
本記事では、僕が実際に利用している、ConoHa WING(コノハウィング)を使った開設方法について説明します。
ConoHa WINGのメリット
管理画面もシンプルで使いやすく、通信速度も国内最速。価格&スピードともに最強のレンタルサーバーです!!
とりあえず初心者の方はConoHa WINGを使えば間違いないでしょう。
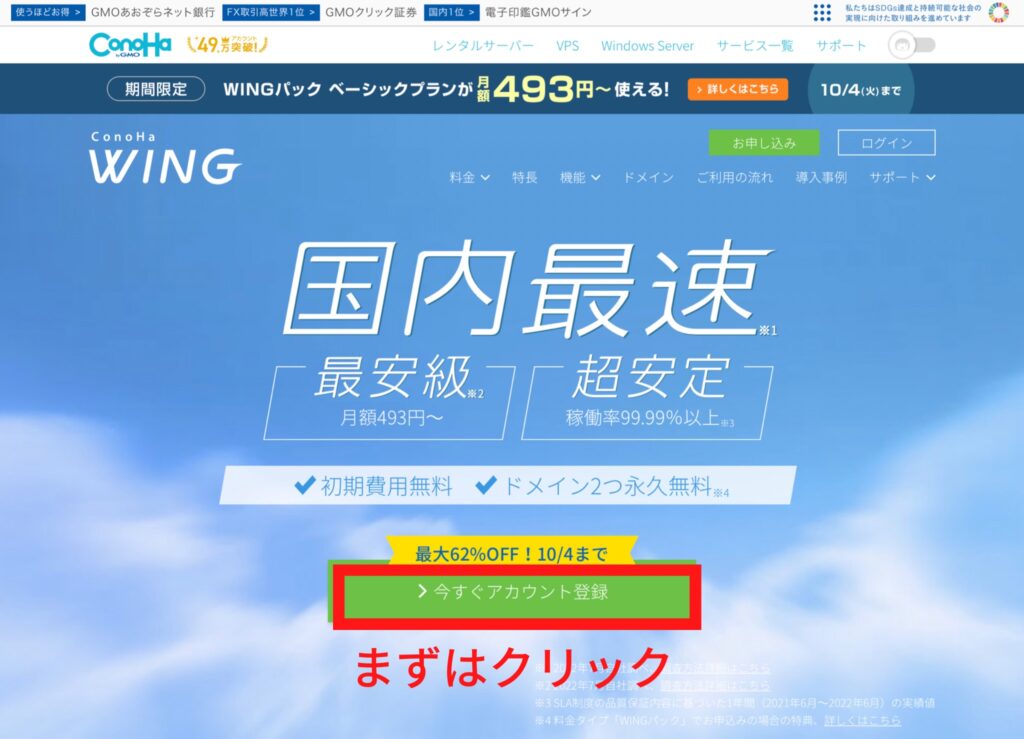
それでは実際に申込画面を見ながら進めていきます。
下記のボタンをクリックして、ConoHa WING公式HPにアクセスしましょう。
step
1サーバー申込

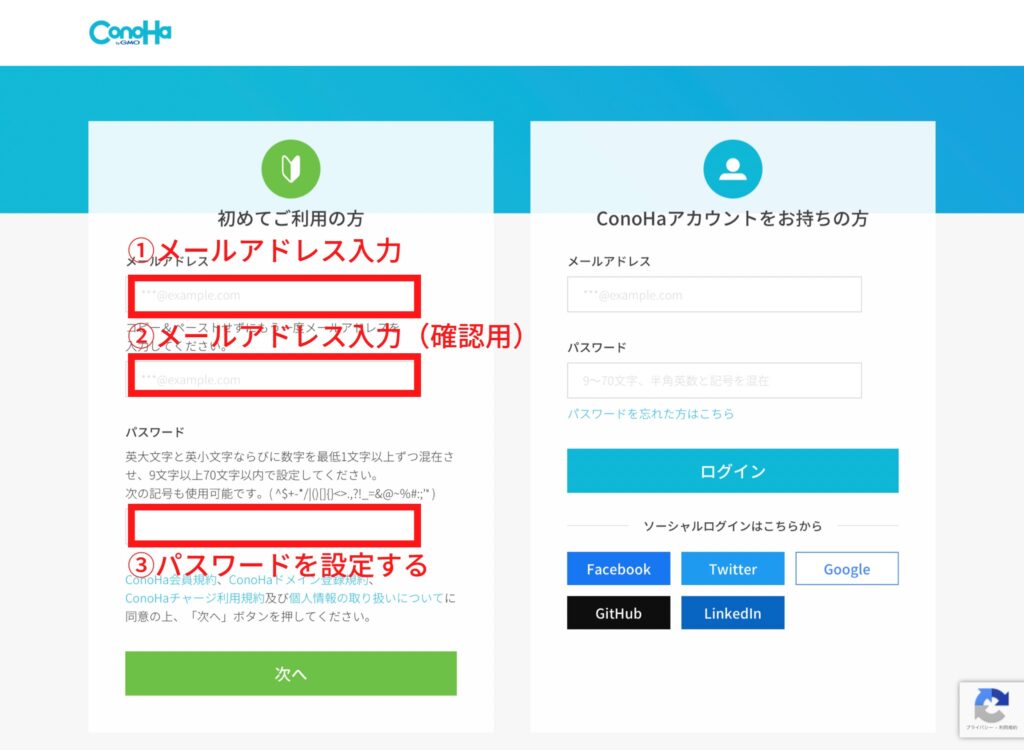
クリックすると次の画面に展開します。

「メールアドレス2回」→「パスワード」→「次へ」をクリックします。
しばらくすると「プラン選択」画面に移行するので、そのまま続けていきましょう。
step
2プランの選択

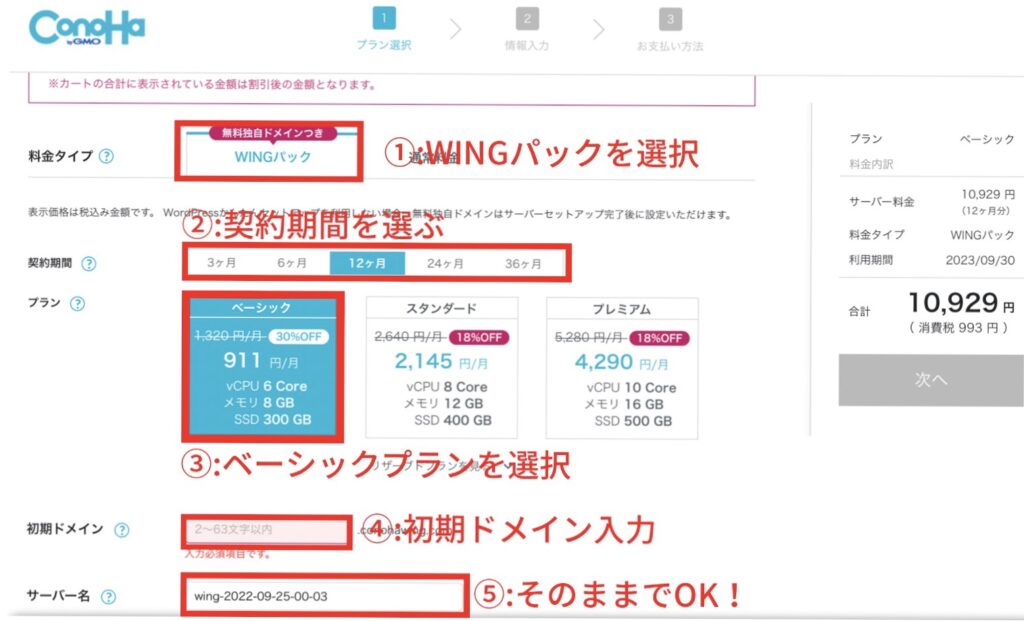
プラン選択では5つの項目の入力をします。
ポイント
①料金タイプ:WINGパック選択
②契約期間:オススメは12ヶ月(長い方が割安になる)
③プラン:ベーシックプランでOK!
④初期ドメイン:基本的にはなんでもOK!(名前やブログ名入れる人が多い)
⑤サーバー名:変更しなくてOK!
期間については、本気度によって変更してもらって大丈夫です。

入力が終わったらページ右側の「次へ」を押して、進んでいきましょう!
step
3かんたんセットアップの利用

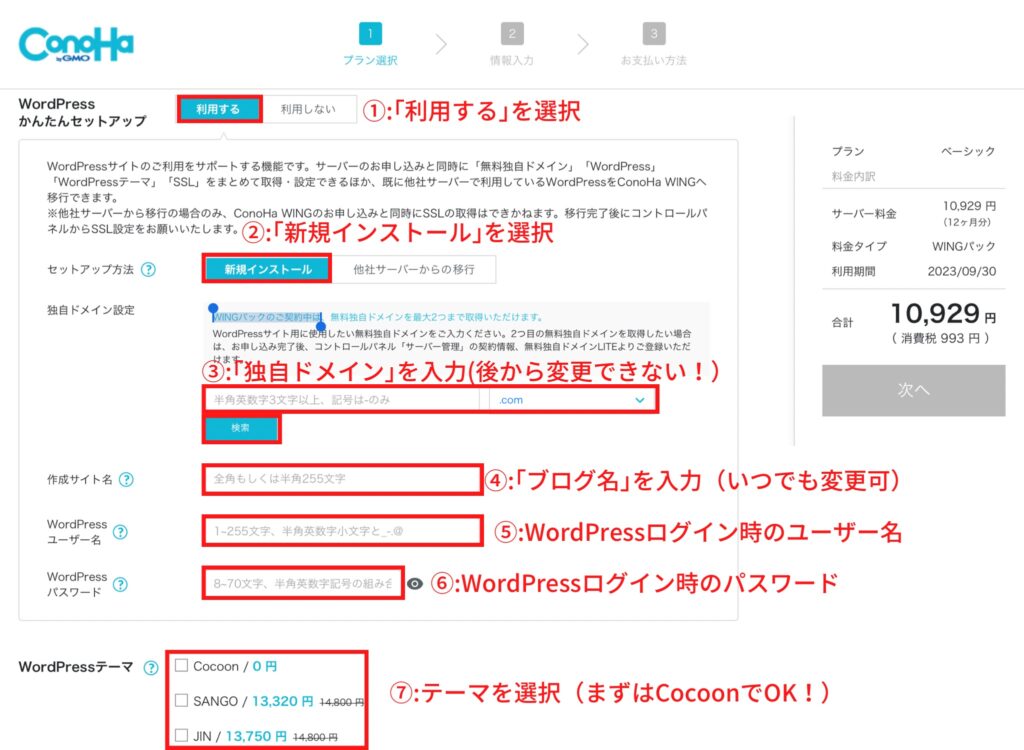
ここでは「WordPressかんたんセットアップ」の入力をしていきます。
WordPressかんたんセットアップを使うと、独自ドメインの取得、WordPressのインストール、テーマ導入などを一括で設定できちゃいます。
入力箇所が多いので以下にまとめますね!
ポイント
①かんたんセットアップ利用の有無:利用するを選択
②セットアップ方法:新規インストールを選択
③独自ドメイン設定:使われていないドメインを入力する(後から変更できない!)
④ブログ名:現時点で考えているブログ名を入力する(いつでも変更可能)
⑤WordPressユーザー名:入力後メモっておく!
⑥WordPressパスワード:入力後メモっておく!
⑦テーマの選択:ひとまず無料の「Cocoon」でOK!
独自ドメインについては後から変更できないので、設定する際のポイントについて少し説明しておきます。
独自ドメインは基本的にはなんでもOKです!…がすでに使われいるドメインは設定できません。
例えば、このブログのドメインは「boodaddyblog.com」なんですが、すでに使われているため同じドメインの取得はできません。その場合は別のドメインを取得しましょう。
ドメイン名の後ろの「com」が無難です。見慣れない文字列だと怪しいサイトと勘違いされてしまうので王道を選びましょう!
WordPressユーザー名&パスワードについては、WordPressの管理画面にログインする際に使うので必ずメモしておいてくださいね!!
入力が完了したら次に進みます!もう一息です!
step
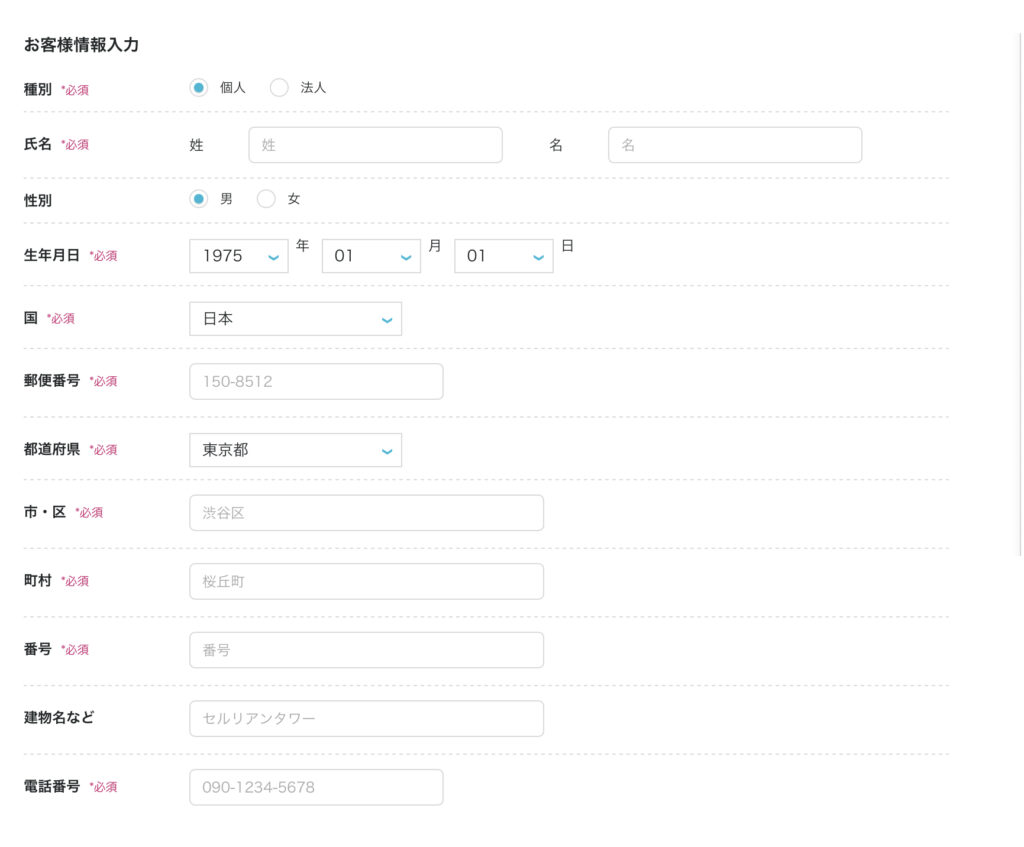
4お客様情報の入力

必須項目を順番に入力していきましょう。
入力が完了したら「次へ」をクリックし、進んでいきます。
step
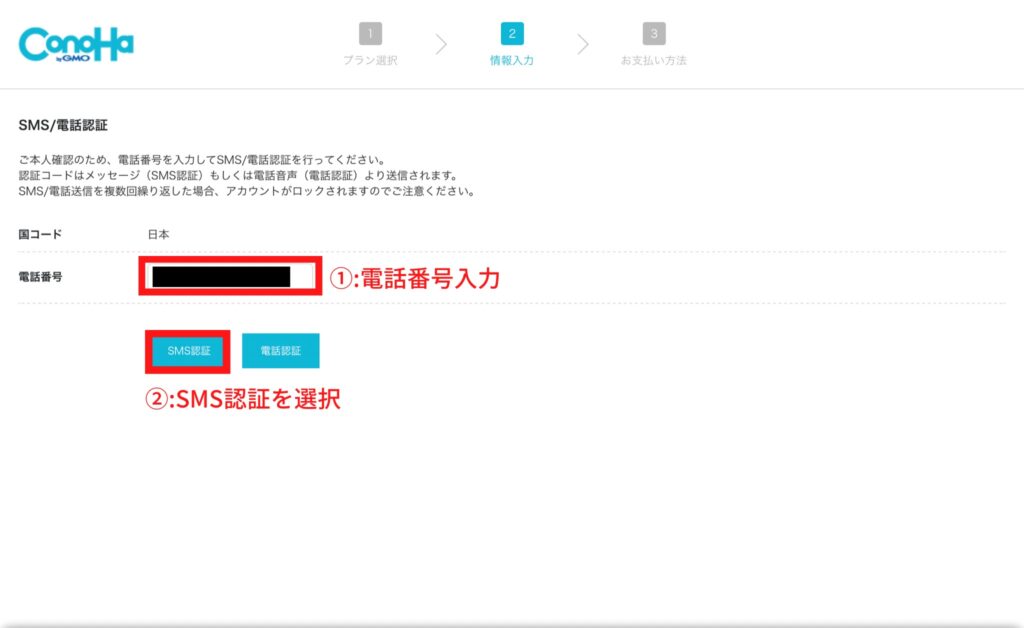
5SMS・電話認証

電話番号を入力して、「SMS認証」をクリックします。
SMSが受け取れないという人は、「電話認証」を選択しても大丈夫です。
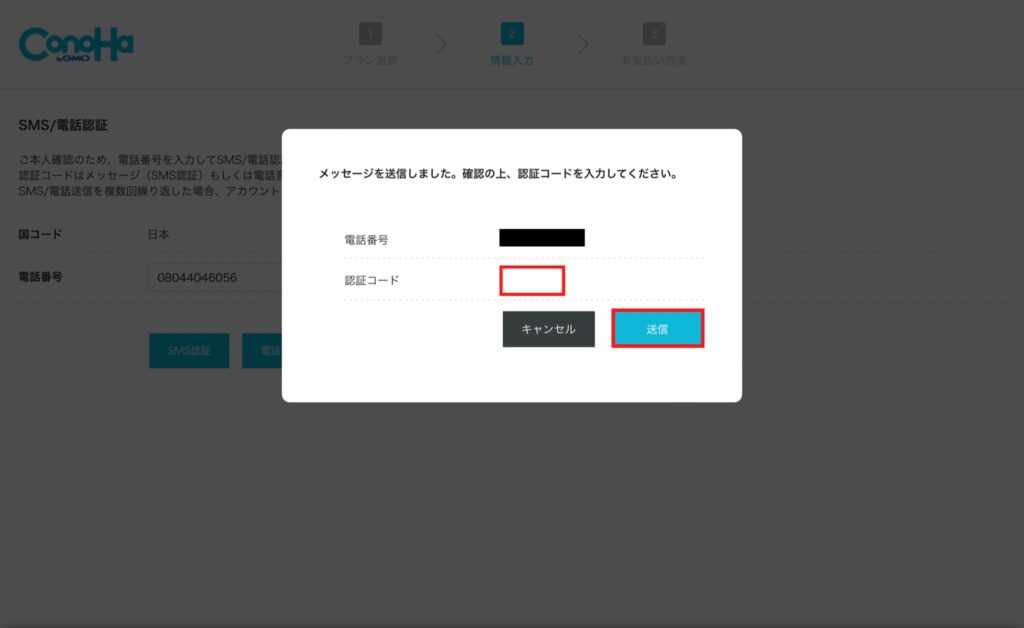
SMS認証をすると、4桁の認証コードが送られてくるので下の画面で入力→「送信」をクリックしましょう!

「送信」をクリックすると、次の画面に移行します。進んでいきます。
step
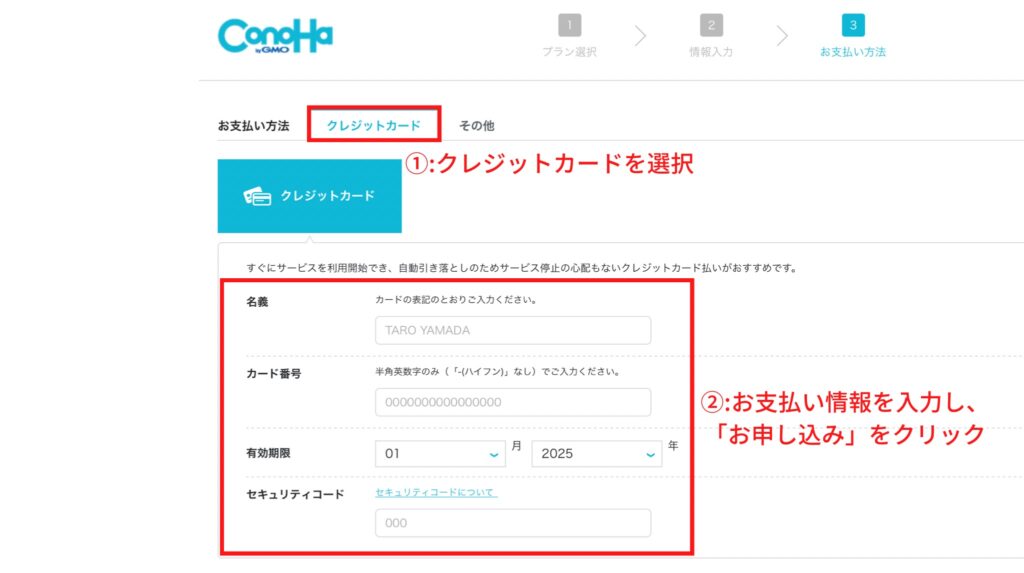
6お支払い情報の入力

クレジットカードを選択し、カードの情報を入力していきます。入力後に「お申し込み」をクリックします。
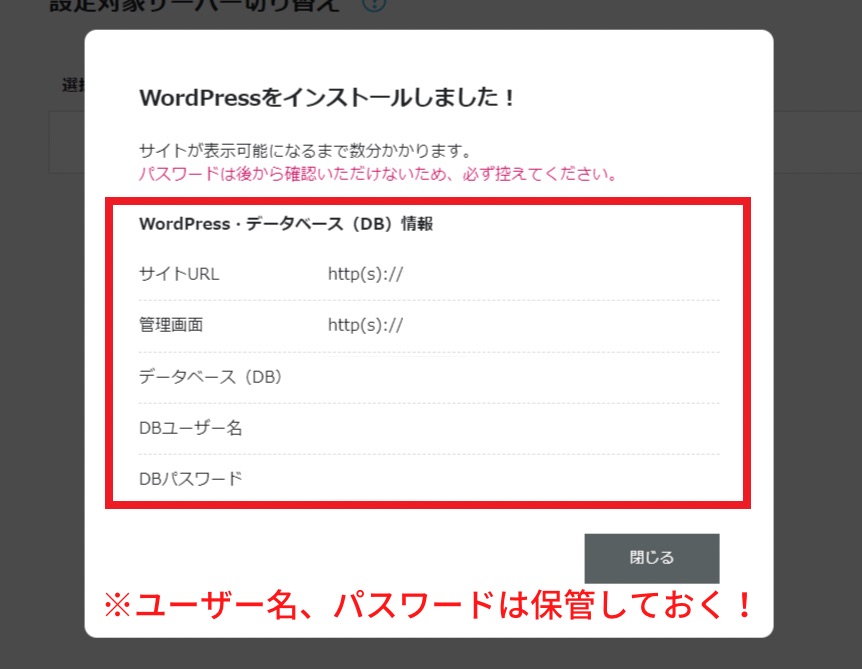
下のような画面になればWordPressの作成完了!!!

これで晴れてブログ開設となりました!おめでとうございます!
step
7WordPressのSSL設定
SSL設定とは、サイトのセキュリティ強化のためにhttp→httpsに変更することです。手順は以下の通り、ConoHaWingの管理画面から進めていきます。
※サイト開設後すぐにSSL化できない可能性があるので、30分〜2時間経過後に作業を行いましょう。
WordPressの初期設定
すぐに記事が書けるように勢いで初期設定までやっちゃいましょう。
WordPressの初期設定は
- ログイン
- パーマリンク設定
- テーマの設定
- プラグイン導入
- XMLサイトマップ作成
以上のような順番で説明していきます。
step
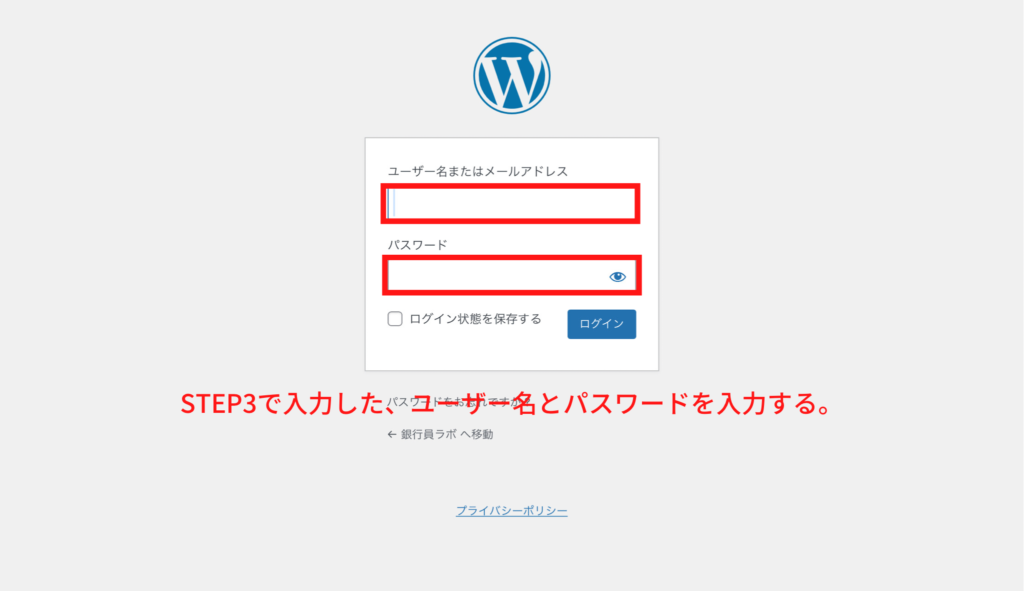
1WordPressにログインする
(WordPress管理画面URL)https://「ドメイン名」/wp-admin/
かんたんセットアップで設定した「ユーザー名」「パスワード」を入力してログイン

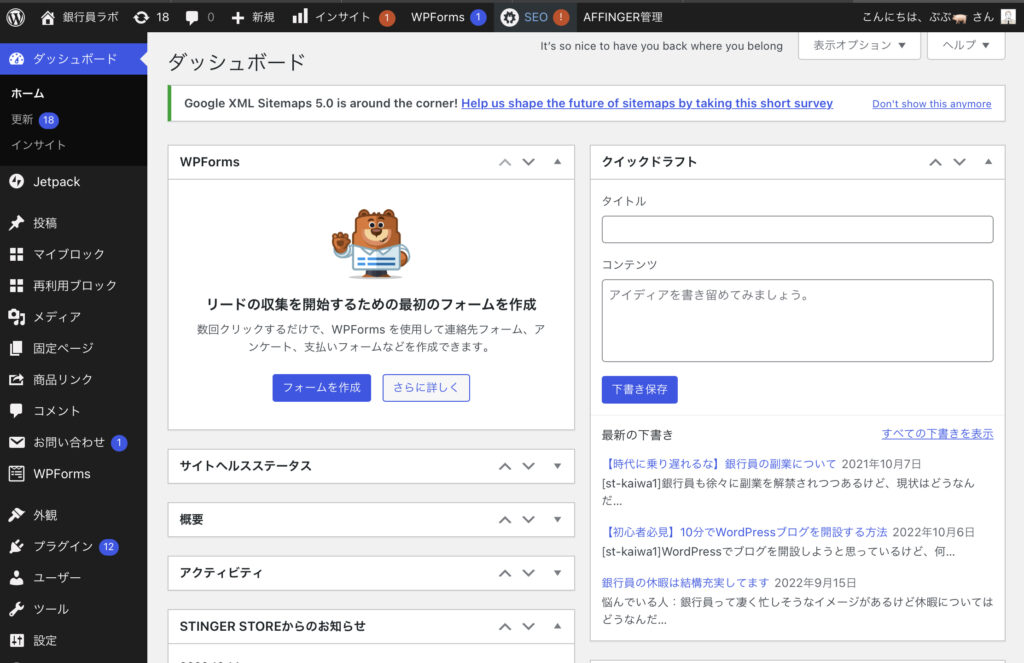
以下のような画面に展開すれば完了です。

step
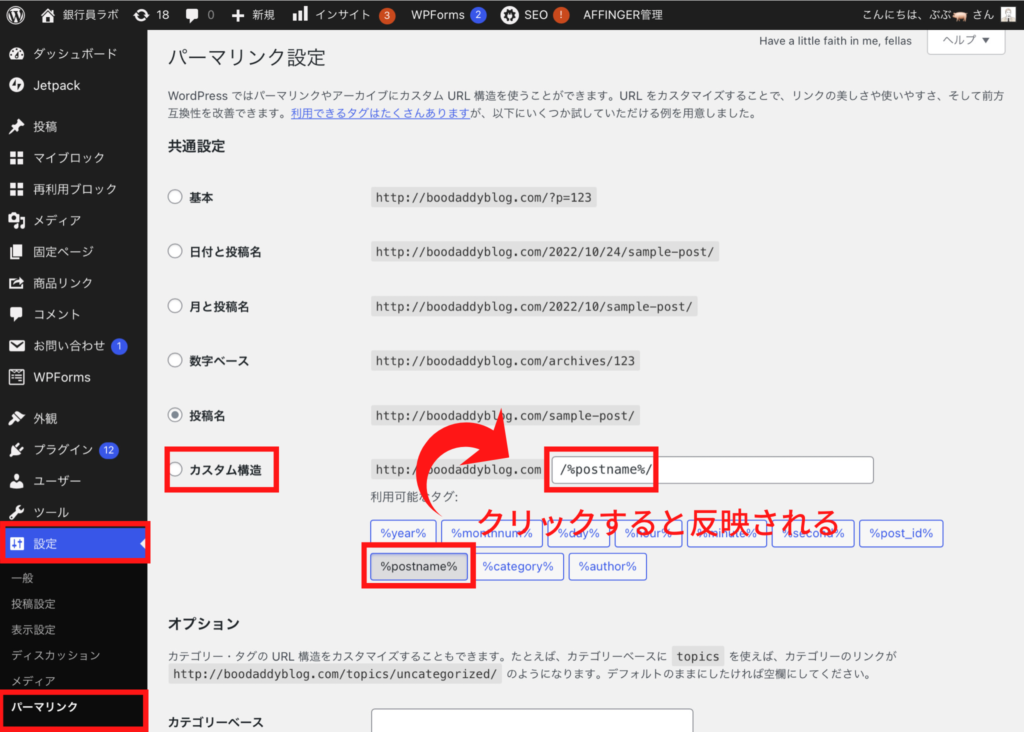
2パーマリンクの設定
「管理画面」→「設定」→「パーマリンク設定」をクリックします。

「共通設定」→「カスタム構造」を選び、/%postname%/と入力します。
入力後に「変更を保存」をクリックする。
「投稿名」にチェックが入っていれば完了です。

step
3デザインテーマの設定
テーマには無料テーマと有料テーマがあります。
収益化を目指すのであれば、有料テーマの導入をオススメします!
人気のテーマ3つ紹介します。
有料テーマの導入メリットとしては、ある程度デザインが整っていて記事を書くことだけに集中できる点です。
ちなみにこのサイトではAFFINNGER6を使っています。


step
4プラグインを導入する
プラグインとは…
ワードプレスに便利な機能を追加するものです。スマホで言うアプリのようなものです
最低限必要なものを5つだけ紹介します。
- アンチスパム
- Back Wpup
- Contact Form7
- Table of Contents plus
- Google XML sitemaps
以上のプラグインは最初に導入しておくと便利です。
step
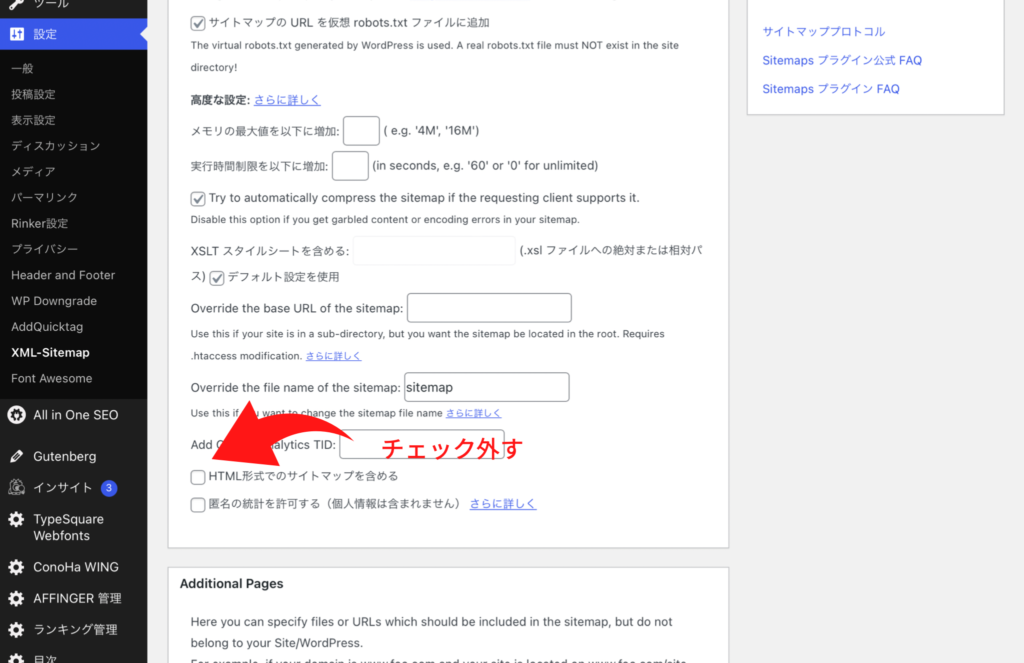
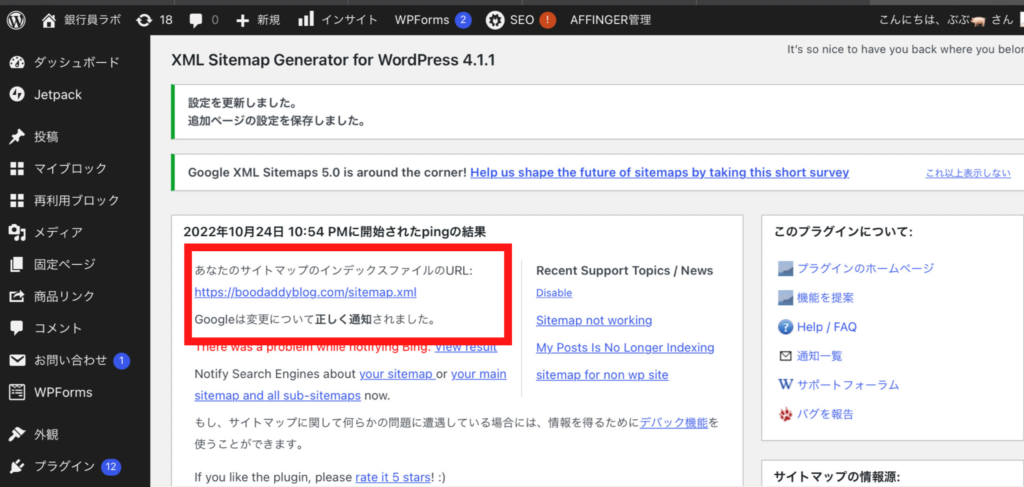
5XMLサイトマップを作成する
サイトマップとは…
簡単に言うと、Googleさんに対して、ウチのサイトここにありまっせ〜とサイト設計図を伝えるようなイメージです。
SEO的に導入必須です。簡単に設定できるのでサクッと進めましょう。
先ほど紹介したプラグイン「GoogleXMLsitemaps」を利用します。
「設定」→「XMLsitemaps」をクリックする。

「HTML形式でのサイトマップを含める」のチェックを外す。

以上で完了です。プラグインを有効化してくおくとサイトマップが作成されます。
まとめ
副業解禁になる銀行が増えていますが、まだ解禁となっていなくてもブログ開設を先にしておくことをオススメします。
なぜなら、ブログは収益化までに時間を要すからです。
解禁となるまでに稼ぐ下準備をしておくことで、スタートダッシュが切れますよ。
僕もまだまだ初心者レベルですが、ブログ運営から多くの学びをえられています。
是非ブログを開設して一緒に学んでいきましょう!